今やインターネットが普及し、ホームページは集客方法において欠かせないツールになっています。
保険を選ぶ際もユーザーはGoogleなどの検索エンジンを通して情報収集を行うため、保険代理店にとってホームページは必要性が増しています。
しかしながら、実際にホームページを作ろうと思っても、ホームページはどのようなデザインが良いのか、項目は何を入れるべきか、集客効果のあるホームページにするためにはどうしたらいいのかといった課題を抱える方も多いでしょう。
本記事では、そのような悩みを解決するために、以下の情報をお伝えします。
- 参考になる保険代理店のホームページ事例
- 集客力のあるホームページを作るためのコツ
- 保険代理店に特化したホームページ制作会社
また、ホームページ作成で失敗しないために、保険代理店のホームぺージでありがちな失敗事例についても解説します。
新たにホームページを開設しようとしている方や、これからホームぺージリニューアルを考えている方は是非参考にしてください。
目次
そもそも保険代理店におけるホームページの役割とは

現代では、保険はユーザーが自分で調べて選ぶ時代です。オンラインで申し込みまで完結する保険サイトこそありますが、保険代理店が不要というわけではありません。
ユーザーは専門家に直接意見を聞いてベストな保険代理店を見つけたいと考えています。保険代理店のホームページを検索して訪れるユーザーは、検索結果にどのような期待をしているのでしょうか。
それは「信頼できる保険代理店を見つけ、幅広い選択肢から自分に合った保険を見つけること」です。保険そのものをホームページで売るのではなく、自社がどんな保険会社かを売り込むことが重要なのです。
保険代理店のホームページ事例10選

保険代理店のホームページを作成するときは、実際に運用されている他社のホームページを参考にするのが一番の方法です。
いくつかの事例とともに、保険代理店のホームページで見るべきポイントを紹介していきます。
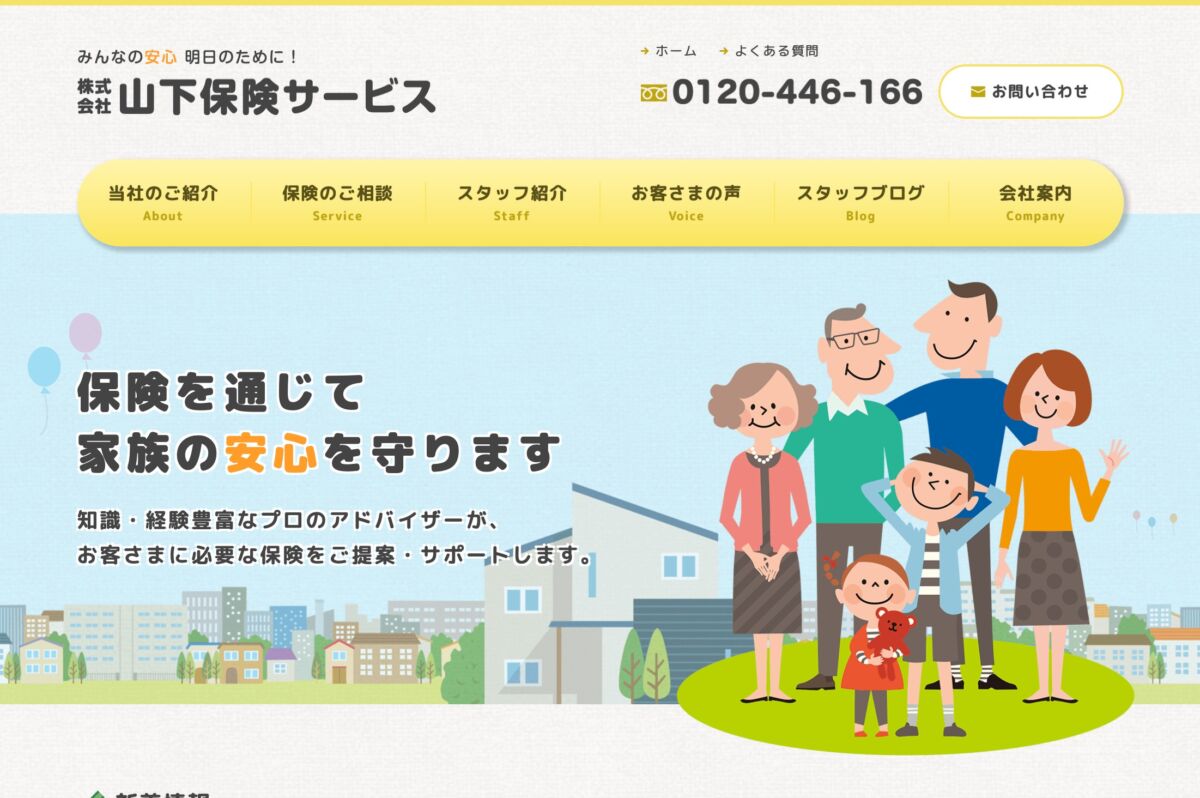
1. 株式会社山下保険サービス

愛知県一宮市で営業している株式会社山下保険サービスのホームページは、暖かみのある落ち着いた配色と、親しみやすいイラストが特徴です。
「保険を通じて家族の安心を守る」というコンセプトが、文章だけでなく全体のデザインからも伝わってきます。「家族に関する悩みを安心して相談できる」という印象を与えられることが大きな特徴としてあげられます。
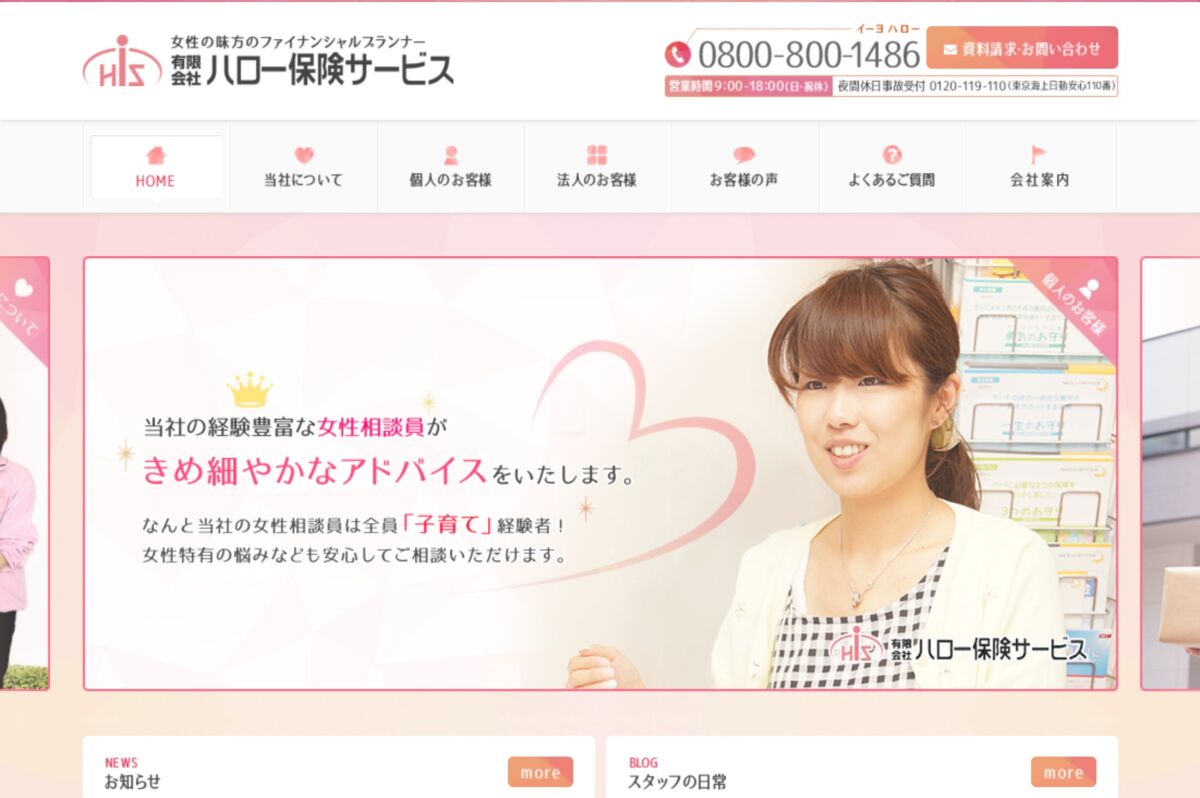
2. 有限会社ハロー保険サービス

福島県いわき市の有限会社ハロー保険サービスは、ターゲットを女性に絞ったホームページを作成しています。
パステルピンクの配色や丸みのあるフォント・アイコンで、全体的に女性らしいデザインです。従業員の顔がわかる画像を多く使い、安心感も演出しています。
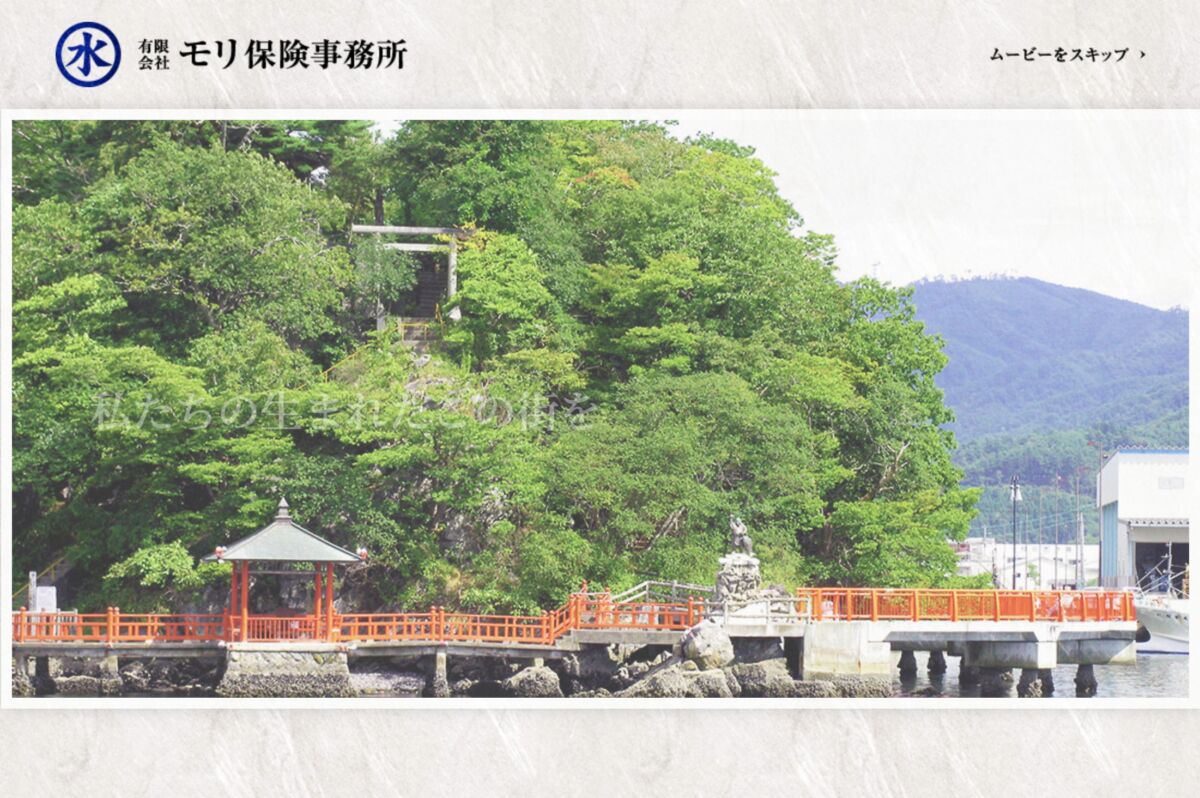
3. 有限会社モリ保険事務所

宮城県気仙沼市の有限会社モリ保険事務所は、大正7年創業という自社の歴史を押し出したデザインです。
縦組みのメニューで歴史の古さを表現するなど、印象に残りやすいユニークなレイアウトとなっています。初回訪問時に流れるムービーで、地元に密着して営業を続けてきたこともうまく表現しています。
4. 株式会社ゆいわーく

東京都と鹿児島県の2拠点に店舗をもつ株式会社ゆいわーく。この会社のホームページでは、実績を具体的な数字で掲載しています。
詳細なデータはユーザーにとっても有益ですが、SEO(検索エンジン最適化)施策にも有効です。SEO施策がしっかりとできているホームページは、検索結果の上位にランクインされやすくなります。
5. FICパートナーズ株式会社

新潟県南魚沼市に本社を置くFICパートナーズ株式会社のホームページは、画像やバナーを多用し、内容が視覚的にわかりやすくなっています。
また、2カラムレイアウト(画面を縦2列にわけるレイアウト)で、サイトメニューが常に左側に表示されるようになっており、ホームページ内の移動がしやすいのも特徴です。
6. 株式会社三重保険企画

株式会社三重保険企画は、三重県津市の保険代理店です。この会社は、トップページで「保険の加入・見直しなら私たちにご相談ください」と掲載し、自社のセールスポイントを端的に伝えています。
一見当たり前のようにも思えますが、オリジナリティを出そうとして表現が曖昧になるより、シンプルで明確な文章のほうがユーザーも理解しやすいというメリットがあります。
7. 株式会社 フォー・オール・プランニング

大阪府大阪市の株式会社 フォー・オール・プランニングでは、オリジナルのマスコットを活用して、自社の特徴をアピールしています。
目を引く位置にマスコットが配置されており、ホームページに訪れた人が親しみやすさを感じてくれそうです。マスコットキャラクターにセリフを言わせることで「どのセクションで何を知れるのか」がわかりやすくなるよう工夫もされています。
8. ワイズエージェンシー

ワイズエージェンシ―は東京都台東区に拠点を構える保険コンサルタント会社です。トップページでは顧客の信頼感を得られるキャッチフレーズが多く見られます。
また、トンマナも白とネイビーでまとめられているため、ページ全体の統一感も感じられます。
9. R&C株式会社

R&C株式会社は東京都港区にオフィスを構え、これまでにアクサ生命保険株式会社、ソニー生命保険株式会社と取引を行っている会社です。
ホームページには、「守り続けたいもの」を示す写真がスライドショーとなって表示されています。他にもスクロールをすると、写真が多用されているため言葉の示す意味を理解しやすいです。
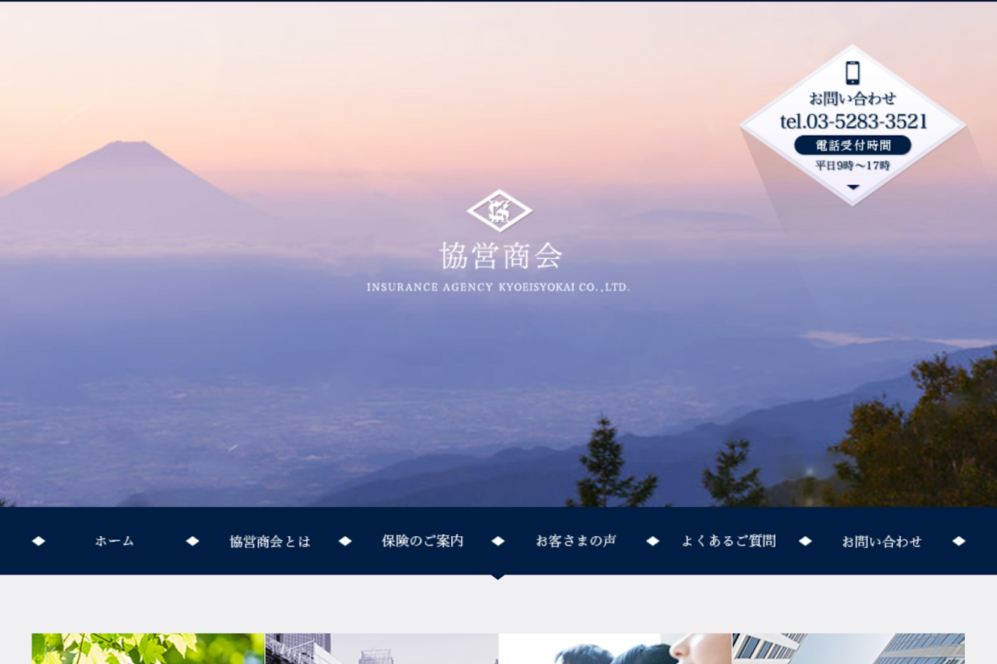
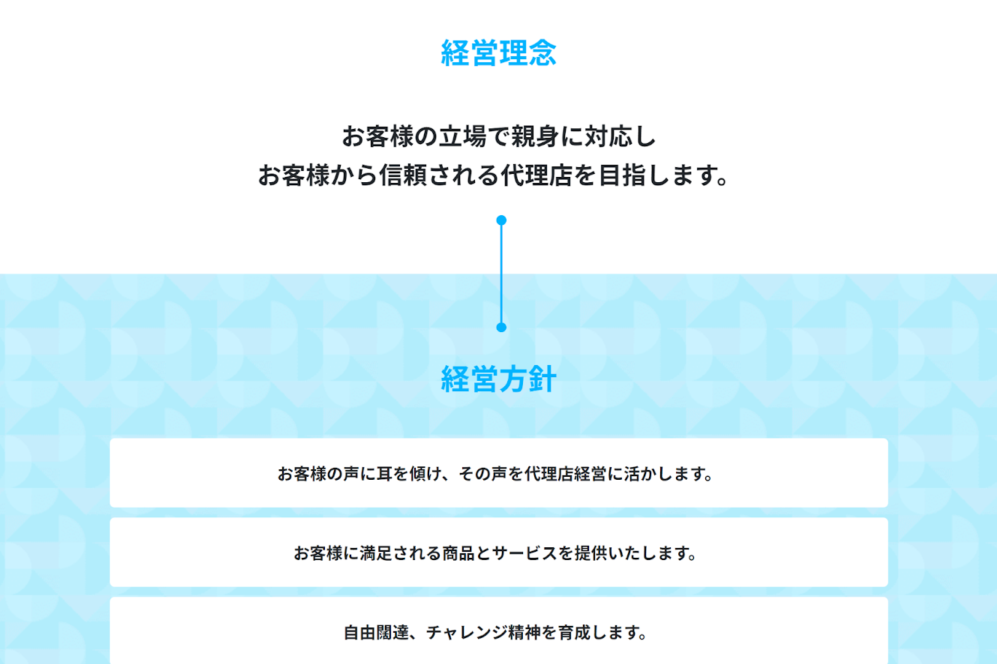
10. 株式会社協営商会

協営商会は昭和19年創業で、70年の歴史と実績があります。保険の総合コンサルタントを目指しており、個人から法人まで幅広い層のクライアントのサポートを行っています。ホームページは自社の強みである創業年数と歴史がわかりやすくアピールされています。
これまで、保険代理店のホームページに絞って紹介してきました。同じ業種に加えて他の業種を参考にするにはギャラリーサイトの活用がおすすめです。競合他社との差別化を図るためにも今回はSANKOU!を紹介します。
SANKOU!
SANKOU!は2,383個(2021年5月9日現在)のデザイン例を掲載しています。Webサイト、ランディングページ(※)、コンテンツページなど目的や種類、デザイン性、色などさまざまなカテゴリーからデザインを検索できます。
サイト詳細を見ると「雑誌風なレイアウト・あしらい」「要素が動く」など細かいタグ付けがされているため、直感的にタグを選ぶこともできます。また、お気に入り機能もあるので気に入ったデザインを保存して後で比較することもできます。
※ランディングページとは、サイトを訪れた人が検索結果や広告から目的のサイトをクリックした結果、最初に表示されるページのことです。1ページ完結でストーリー仕立てとなっているものが多いです。
また、以下の記事ではその他ギャラリーサイトやホームページデザインにおいて押さえるべきポイントについて紹介しています。あわせてご覧ください。
保険代理店のホームページに載せるべき内容

参考となるホームページを具体例とともに解説しましたが、「具体的にどんな項目やページを作れば良いの?」と思う方も多いでしょう。そこで、保険代理店のホームページに載せる最低限の内容を紹介します。
自社についての紹介文
自社がどんな会社であるか、端的に伝えましょう。自社の強みや企業理念などをわかりやすく伝えるのがポイントです。キャッチコピーなど、印象に残るフレーズを載せるのも有効です。
株式会社ゆいわーくでは会社案内として社長の挨拶や、掲げている経営理念などをわかりやすく紹介しています。また、ページ全体でもカラーが統一されていてすっきり見えますね。

保険商品紹介
自社がどんな保険商品を取り扱っているか、一覧にして紹介すると効果的です。バナーやメニューで表示しておき、その中にユーザーがあらかじめ候補にしていた商品ブランドがあれば、スムーズに問い合わせや申し込みに進めます。
株式会社ゆいわーくでは保険のご案内ページに個人向けと法人向けの保険商品がすっきりと整頓されて表示されます。また、ページ最下部へ行くと相談の流れが記載されており、ユーザーが次に土のような行動を取ればいいのかがわかりやすくなっています。

引用元:ゆいわーく保険のご案内ページ
スタッフ紹介
スタッフを紹介することで、ユーザーは安心感を得られて対面相談をしやすくなります。可能であれば顔写真も載せて、「この人が相談にのってくれるのか」とイメージできるようにすると良いでしょう。
モリ保険事務所では顔写真と保有している資格などが表示され、ユーザーにとって非常に安心感をもたらすようなサイトになっています。

会社概要
会社概要には、会社の基本的な情報を載せます。所在地や設立年月日、代表や役員の名前、事業内容などです。これらを載せることで、社会的に信頼できる企業であるとアピールできます。

店舗案内
店舗案内では、所在地やアクセス方法をしっかり紹介しましょう。対面での相談を依頼しようと思っても、店舗の場所がわかりにくければ行くのを止めてしまうかもしれません。可能であれば地図も掲載し、ユーザーがストレスなく店舗を訪問できるようにしましょう。
事例、お客様の声
良い口コミやレビューは集客にとても有効な情報です。客観的な意見を載せることで、ユーザーは「この会社に相談するとどんなメリットがあるか」というイメージがしやすくなり、問い合わせに繋がります。
FAQ
顧客からよくある質問をまとめ、あらかじめ答えておくことで、ユーザーの悩みを解消できます。あらかじめ悩みを解消しておくことで「この保険代理店は有益で信頼できる会社だ」という信頼獲得ができるとともに、ユーザーが申し込みに至るまでの迷いを払拭できます。
問い合わせフォーム
問い合わせフォームは、顧客獲得の最終関門です。ホームページ上の見つけやすい場所に設置するのはもちろん、入力項目を最低限にするなど入力のハードルを下げる工夫も必要です。メールフォームだけではなく電話番号も設置すれば、より多くの問い合わせを得られるでしょう。
お問い合わせフォームの作成方法
では実際にはどのようにお問い合わせフォームを作成するのでしょうか?お問い合わせフォームの作り方は主に2つあります。プログラミング言語を使ってプログラミングコードを記述していく「コーディング」と「お問い合わせフォーム作成ツール」を利用していく方法です。
専門的な知識を要するコーディングで作成した場合と、比較的簡単にフォームを作成できるプラグインを使ったケースでは、メリットも異なってきます。
1.コーディングで作成
プログラミング作業がプログラムの設計から完了までの全般を指すのに対して、コーディングはプログラミング言語での記述を行う作業のみを指します。メリットは自らソースコードを書くため自由度が高く、思い通りのお問い合わせフォームを作れるというのがメリットです。
ただし、専門的な知識を持つ人材が自社にいない場合には、フォーム作成後の更新やメンテナンス作業も含め、外部へ発注しなくてはなりません。
2.お問い合わせフォーム作成ツールを利用
コーディングの知識を持つ人材がいなくても、お問い合わせフォームを作成できるツールやサービスを活用すれば、簡単にフォームを設置できます。自社のニーズに合う機能を備えたツールを導入すれば、業務の効率化に役立つはずです。以下でおすすめのお問い合わせフォーム作成ツールを3つ紹介します。
Googleフォーム
あらゆる用途に利用できる「Googleフォーム」は、世界的なシェアを誇る信頼性の高いツールです。
サービスは無料で利用でき、豊富なデザインやテーマの中から雰囲気に合ったものを選択したり、画像や動画を追加したりすることもできます。また、モバイルデバイスにも対応しているため、ユーザーの環境を選びません。
自動集計機能でスムーズにグラフ化を行い、集計の手間が軽減できます。また、スプレッドシートとの連携により、より詳しい分析結果を表示させることも可能です。
コーディングの知識がなくても、直感的な操作で簡単にフォームが作れる設計になっているので、導入後すぐに活用できます。
より詳しくお問い合わせフォームについて知りたい方は以下の記事を参考にしてみて下さい。お問い合わせフォーム作成時の注意点や、今回紹介したGoogleフォーム以外のツールも紹介しています。
ホームーページに入れたい要素や項目が決定したらそれぞれのページに対してトップページからどのようにアクセスをつなげていくか、階層構造にしてわかりやすくまとめていきましょう。
トップページを一目見ただけで、そのサイトがどんなページで構成されているのかわかることが重要です。このような全体を俯瞰して見ることができる構成図のことを「サイトマップ」といいます。
またサイトマップが完成したら次にホームページのレイアウトを決める必要があります。その際に用いるのが「ワイヤーフレーム」です。
各ページを制作する前にレイアウトを決めておくことで、サイト全体の統一感を保てます。ワイヤーフレームの出来次第で、後々の作業のやりやすさも変わってくるので、以下のようなポイントに注意して作成します。
- スッキリしていて見やすいか
- 最も伝えたいことが目立っているか
- ユーザーの知りたい情報がどこにあるのかわかりやすいか
- ある程度サイト内を回遊できる作りになっているか
ワイヤーフレームの具体的な作成方法は以下の記事で図を用いながら詳しく説明していますので、併せてご覧ください。
保険代理店のホームページでやりがちなNGポイント

これまで紹介してきたホームページからもわかるように、ユーザーの見やすさや使いやすさ、わかりやすさへの配慮はホームページ制作ではかかせません。さらに以下のNGポイントをおさえておけば、よりユーザーの信頼感が得られる保険代理店のホームページが作れるでしょう。
NGポイント1. 商品案内だけ掲載している
自社で取り扱う商品の案内ばかりをしてしまい、会社情報や他のコンテンツが一切ないのはNGです。最初に解説した通り、ホームページに求める役割は「対面営業まで誘導すること」です。商品を売ることではなく、自社の理念や取り組みを知ってもらうことに主眼をおきましょう。
ホームページに載せるべき情報は先述の通りですが、他にも保険に関するお役立ち情報の紹介や、社員ブログで親しみをもってもらうなど、ユーザーがホームページを見るメリットを作ることが大切です。
NGポイント2. 曖昧な表現をしている
文章に曖昧な表現が多いと、専門性を疑われてしまいます。ユーザーからの信頼が落ちるのはもちろん、SEO的にもマイナス要素です。断言できない事柄以外、情報はなるべくはっきりした表現で提示したほうが、ホームページの価値は上がります。
また、ユーザーの印象に残そうと、抽象的なタイトルやキャッチコピーを使う場合も要注意です。多用すると、ユーザーから「結局何が言いたいの?」と思われてしまいます。文字情報の多いインターネットでは、物事を簡潔かつ明確に伝える技術が重要です。
NGポイント3. ターゲットが絞られていない
狙うべきユーザーが定まっていないと、ホームページもデザインやコンテンツがぶれてしまいます。ターゲットを広く取るより、特定の層に絞るのがマーケティングの基本です。
年齢や性別、職業から趣味嗜好まで、可能な限り「狙うべきユーザー像」を具体化させましょう。そうすれば、ただ問い合わせ数が増えるだけでなく、成約に繋がる「質の良い問い合わせ」を増やせます。
保険代理店におすすめのホームぺージ制作会社

ホームページ制作会社の数を数えたらきりがありませんが、今回はその中でも保険代理店のホームページを多く手掛けている3社を紹介します。
比較したうえで、自分に合った会社が見つかったらまずはお問い合わせをしてみましょう。
保険代理店ホームぺージ.com

保険代理店.comはお客様のヒアリングから掲載に必要な項目をまとめるサイトマップ作成まで行っています。その結果、制作事例を見てみると同じ業界であってもそれぞれの保険代理店の個性がしっかりと反映されたホームぺージが作られています。
参考費用としてプロ代理店の場合、スマートフォン対応だと40万円、デスクトップ(PC)だと70万円になっています。
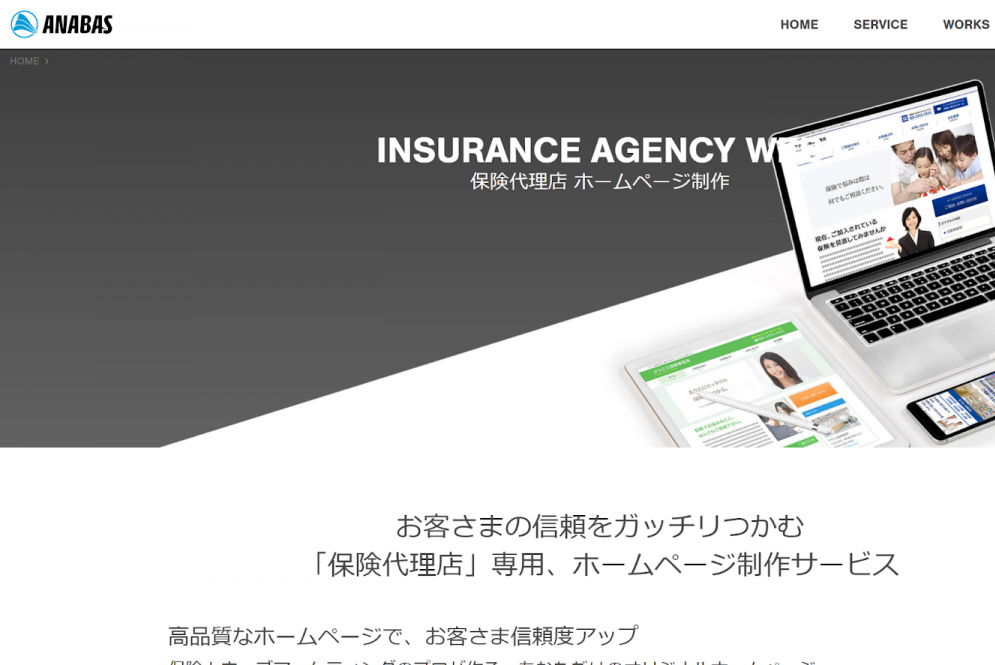
ANABAS

ANABASは事前に質問票やインタビューを通して顧客の希望に沿ったホームページ制作を心がけています。デザインや配色はもちろんのこと、SEO対策といった集客に関するノウハウも提供しています。
費用は3段階に分かれていて、25万円~70万円となっています。しかしこの金額はあくまでも目安であり、予算に応じた制作を行っています。
WAKUSURU

WAKUSURUはWebコンサルタントとして保険代理店の支援をする機会があり、保険業界に精通しています。そのため複雑な保険業法などにも対応でき、どんなホームページにしたいのかといった話が通じやすいです。
また、厳しい規制のある保険業界の広告の中で使用する表現にも細心の注意を払ってWebサイト制作を行っています。制作費は10ぺージ30万円、月額費用5980円となっています。
これまで、ホームページ制作会社を紹介してき以下の記事では、無料で使えるおすすめのホームページ作成ツールを17つ紹介していますので、参考にしてください。
無料のホームページ集客方法4選

この章では、無料でできるホームページへの集客方法を紹介します。「できるだけお金をかけたくない」「集客に割けるコストが少ない」といった場合は、無料で試せる集客方法から始めてみましょう。以下に代表的なものをピックアップしました。
1. SEO対策(検索エンジン最適化)
SEOとは、特定のキーワードで検索されたときに、検索結果を上位に表示されるよう対策することを指します。キーワードの選定が重要ですが、それ以外にも良質なコンテンツの作成、システム設計も大切です。
特にコンテンツの質は、Googleが最も重視している要素です。コンテンツの数を増やすだけではなく、消費者のニーズを満たせるような、良質で有益な情報を発信しなくてはなりません。
サイトを新設したり、リニューアルする場合でも長期的にSEO対策に取り組むことをおすすめします。具体的な方法を3つ紹介します。
1. キーワード選定
ユーザーが何を求めているのかを把握した上でそれらを解決するキーワードを選定することでアクセスアップが望めます。例えば、本記事だと「ホームぺージ 集客」というキーワード選定をし、検索するユーザーのニーズを考えて執筆をしています。
2. 量より質を活かした読みやすいコンテンツ
Googleなどの検索エンジンに良質なコンテンツとして認めてもらうためには文字数にこだわるだけでなく、質の高い記事を執筆する必要があります。
3. 画像や文字サイズの最適化
画像や文字サイズもSEOに影響しています。画像については「標準の画像形式(JPEG、GIF、PNGなど)を用いること」、「オリジナルの画像を使用すること」などの注意があります。
また、文字サイズが適切でない場合、Googleから警告を受け、検索順位が下がってしまう恐れがあります。
SEO対策はサイト全体に関わることなので他にも、被リンクの獲得や記事内タグの設定やモバイルファーストといった方法があります。そのためより詳しくSEO対策について知りたい方は。以下の記事をご覧ください。ホームページに必要なSEOとは?自分でできる7つの対策方法も紹介
2. SNSへの投稿
SNSにはそれぞれ特徴があります。集客したい層と照らし合わせ、最適なSNSを選択してみてください。
Twitterは、10~20代の若いユーザーが多いSNSです。ターゲットがこの層なら、Twitterはとても有効な集客ツールになります。
Twitterでは、140文字以内の短文と画像、動画などを投稿できます。発信できる情報量が少ないため、伝えたいことを端的にまとめることが大切です。
Facebookには、企業用のページを簡単に作れる機能が搭載されているほか、検索で上位表示されやすい「SEOへの強さ」があります。したがって、Facebookはビジネス向きのSNSだといえるでしょう。
LINE
コミュニケーションツールとして浸透したLINEは、集客に効果的なツールでもあります。LINEでは企業の公式アカウントを開設できます。ここで友達登録してもらうことにより、ユーザーにさまざまな情報をダイレクトに発信できます。
Instagramは、写真や動画の投稿に特化したSNSです。Instagramは20~30代の女性を中心に人気があるため、この層をターゲットとする企業に適しています。
Instagramでの集客で最も重要なのは、写真や動画のクオリティです。美意識の高いユーザーも多いため、見栄えの良い写真や動画で目を引く必要があります。
YouTube
YouTubeは、世界一の動画投稿サイトです。再生回数に応じて広告料が入る仕組みがあり、うまくいけばプロモーションだけではなく、広告収入を得ることも可能です。
動画を使うと、商品やサービスについて、ユーザーによりわかりやすく説明できます。
3. プレスリリース・ニュースリリース
プレスリリースやニュースリリースは、新聞社や出版社などに情報を発信し、取り上げてもらうことを狙う集客方法です。メディアは日々、情報を探しています。特に著名なメディアに情報を取り上げてもらえれば、情報は爆発的に拡散するでしょう。
PR TIMES

PR TIMESは国内有数のプレスリリース・ニュースリリース配信サービスです。全ての機能が3万円~利用することができ、更に情報発信を強化したい場合は7万円の定額プランもあります。自社の状況に合わせて導入を検討してみて下さい。
4. コンテンツマーケティング(オウンドメディア)
近年、トレンドとなっている集客手法がコンテンツマーケティングです。ユーザーの役に立つ有益な情報を積極的に発信し、企業のファンを増やして集客や売上増につなげる手法です。
コンテンツマーケティングには様々な手法があります。今回はオウンドメディアについて紹介します。
オウンドメディアでは、魅力的で有益なコンテンツを特定のターゲットに提供することにより、見込み客からファンへと育てていきます。このプロセスのうち、最も重要なのはコンテンツの制作です。
常にユーザーの目線や立場を考慮し、どのような情報を欲しているのかを理解したうえで制作しなくてはなりません。
例)キナリノ

キナリノは「暮らしを素敵に丁寧に」を企業メッセージとして生活に身近なインテリアや料理、ファッションなどをコンテンツとして取り上げています。Googleにインデックスされたページは39,000件にも上っています。
以下の記事では有料でできる効果的な集客方法やホームぺージ集客の失敗事例などを記載しています。あわせてご覧下さい。
まとめ
保険代理店のホームページ作成について詳しく解説しました。保険代理店のホームページは、「対面営業に繋げるために、自社と取り扱い商品を知ってもらう」のが最大の役割です。
ホームページの役割を把握し、ターゲットを絞って作成することで「有益なホームページ」が完成します。ユーザビリティを向上させ、親しみやすく信頼の得られるホームページを作成すれば、利益向上にも繋がるでしょう。