サービスサイトを制作したいけれど、どうやって制作すればいいのか、サービスサイトとコーポレートサイトとは何が違うのか、よくわからない方も多いのではないでしょうか。
本記事では、誰でも簡単にサービスサイトが制作できるように、以下の内容をお伝えしています。
・サービスサイトの基礎知識|コーポレートサイトとの違いとは?
・参考にしたい!魅力的なサービスサイト5選
・おすすめのサービスサイト制作会社5選
その他にも、サービスサイトに載せておくべき7つの項目やサービスサイト制作の流れについても徹底解説しているので、ぜひ最後までご覧ください。
目次
サービスサイトの基礎知識|コーポレートサイトとの違いは?

サービスサイトとは一体どんなサイトのことでしょうか。
何となくイメージすることはできても、意味や役割をしっかりと理解できている人は少なかったのではないでしょうか。
この章では、サービスサイトの基礎知識に関して解説していきます。
まずはサービスサイトがどんなサイトなのか、改めて確認してみましょう。
1. そもそもサービスサイトとは?定義や役割を解説
サービスサイトは企業の商品やサービスを紹介し、販売するためのサイトです。
そして、サービスサイトは新規顧客の獲得や、販売促進を目的としています。企業とユーザーをつなぐ役割を果たします。主な内容としては「サービスの紹介」「特徴・メリット」「サービスの概要」などが挙げられます。
2. サービスサイトの作成メリットは?
・集客力を見込める
・サービスに関する詳しい説明ができる
・サービスのコンセプトを反映したサイト設計が可能
という大きく3つのメリットが存在します。
サービスサイトは商品説明にフォーカスしたサイトであるため、企業情報などを含んだコーポレートサイトに比べ、集客力があります。
また、商品のコンセプトが必ずしもその企業のコーポレートサイトのデザインに合わない場合に、サービスサイトを作成すれば、その商品コンセプトを独自でアピールできます。
3. 分けたほうがいい?コーポレートサイトとサービスサイトを分けるメリット・デメリット
コーポレートサイトとサービスサイトを分けるかどうかは状況に応じて判断しましょう。必ずしも、一つにしなければならかったり、分けなければならないということはありません。以下では、分けるメリットと分けるデメリットについて説明していきます。
分けるメリット
自社のイメージと異なる商品をコーポレートサイトとは別のターゲットに販売できる点がメリットです。
販売したい商品が自社のイメージとは大きく離れている場合は、サービスサイトを作成してそれぞれのイメージを独立してアピールすることが可能です。
コーポレートサイトとサービスサイトでターゲットとしているユーザーが明らかに異なる場合は、2つを分けることをおすすめします。
分けるデメリット
サイト管理に手間がかかってしまう点、費用が多くかかってしまう点がデメリットです。
サービスサイトサイトとコーポレートサイト、2つのサイトの管理するとなると、多くのコストが必要になり、必然的にそれらを管理するリソースも確保しなければなりません。
更新作業や維持費用にもそれぞれ2つ分のコストがかかってしまいます。
サービスサイト制作の目安になる5つの費用相場を紹介

1. 〜10万円
とにかくサービスサイトを制作したいという方におすすめです。最低限の費用に抑えるため、ホームページページボリュームが少ない傾向にあります。
フリーランスに依頼するか、CMSツールを使用した制作が想定されるでしょう。
また、運用が見積もり金額に含まれていない可能性があり、運用・更新を自分の手で行わないといけない可能性が高いです。
運用・更新を前提にサービスサイトの制作を考えている人は避けるべきでしょう。
2. 10〜50万円
機能よりも安さを重視して、必要最低限の情報を組み込んだホームページにしたいという方向けの価格帯です。
こちらもフリーランスに依頼するか、CMSツールを使用した制作が想定されます。月々の運用費用は大体1万円前後です。
サービスサイト制作にはやはりまだ不十分な状態といえます。
3. 50〜100万円
この価格帯になると、サイト全体のボリュームも確保できますが、依然としてホームページ制作ツールの既存テンプレートを用いた作成になるでしょう。
配信したコンテンツの改善やホームページ細部のクオリティを高めて作成することができます。
4. 100〜300万円
この価格帯になってくると、ブランディングを含めたオリジナリティを追求できます。
具体的には独自のアニメーションをつけることができるようになり、また、CVRも意識したサイト設計も可能になってきます。
中規模のホームページ制作会社での制作が想定されるでしょう。
5. 300万円〜
満足のいく結果をもたらしたい場合、規模にもよりますが、300万円以上かかるでしょう。
この価格帯になると、プロジェクトにかかわる人数も増えます。
そのため作業が分業され、専門的な知識を持った人に担当してもらえるというメリットがある一方で、情報伝達や連携に多くの時間を要するので、制作期間が長くなる傾向にあります。
質の高いアニメーションやCVRなどより多くのポイントでオリジナリティーの追求が可能です。中規模から大規模のホームページ制作会社での制作が想定されます。
参考にしたい!魅力的なサービスサイト4選

この章では、参考にしたい魅力的なサービスサイトについて紹介します。
まだ、サービスサイトについて具体的なイメージが湧かない方は、下記のサービスサイトを参考に自分のサービスサイトの完成イメージをしてみましょう。
1. Akerun 入退室管理システム

Akerun 入退室管理システムは入退室の管理をICカードとアプリのスマートキーで行えるセキュリティーサービスです。
このサービスサイトでも、やはりページのトップにはサービスの写真が掲載されており、ユーザーの視覚に配慮した訴求がなされています。
また、ページの目立つところに導入実績が掲載されているので、ユーザーの印象アップにうまく繋げることができています。
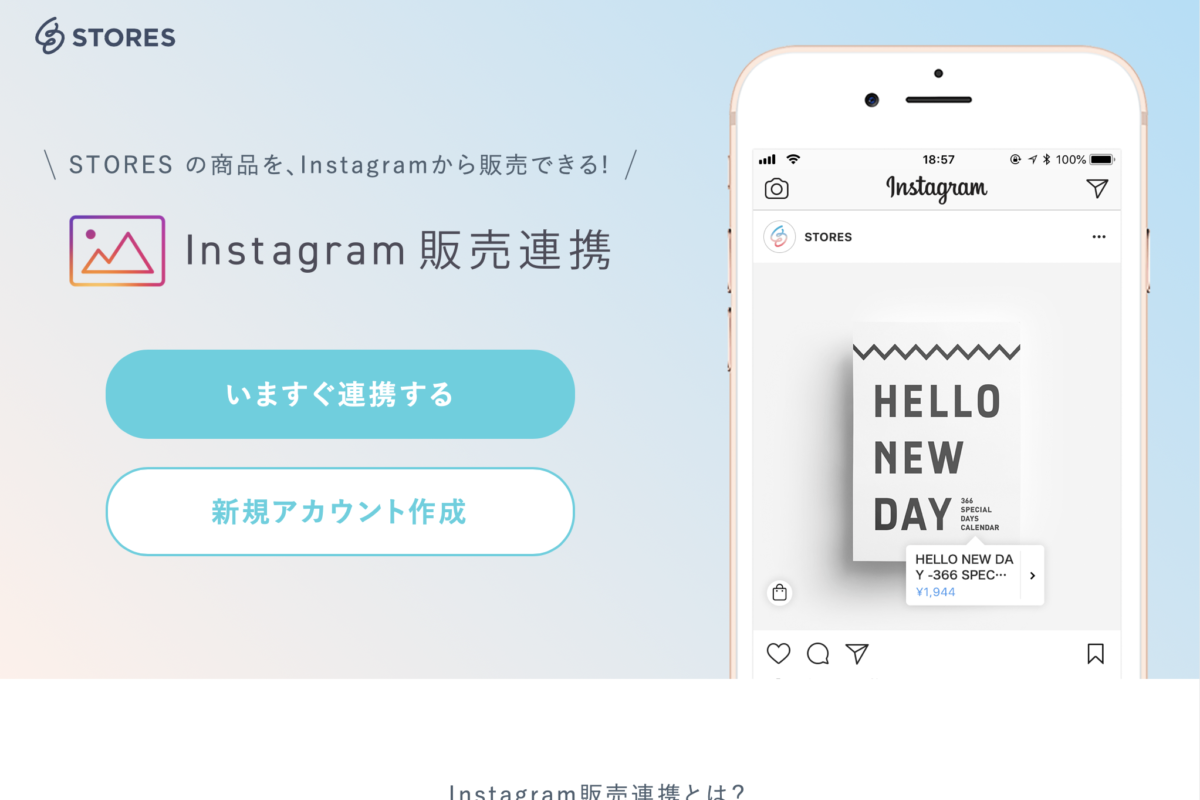
2. STORES Instagram 販売連携

STORES Instagram 販売連携は、Instagramに投稿した商品にタグ付けができるようになるサービスです。
近年、普及率が一層高まっているSNSの1つであるInstagramとSTORESの連携サービスは、ユーザーから多くの支持を集めています。
この動きを見逃さず、STORES単体のサービスサイトと区別して新たにサービスサイトを作成している点でサービスサイトの適切な運営ができているといえます。
ユーザーはシンプルでわかりやすい連携方法の説明を読んで、スムーズにCTAボタンをクリックできるので、ユーザーの導線設計にとても配慮した構成になっている点が良いです。
3. hmlet

hmletは三菱地所グループが運営する新しい体験ができるマンション賃貸サービスです。
トップページの画像にはアニメーションが付いており、hmletのコンセプトをひと目で理解することができます。
また、サイト内に設置されたCTAから物件情報に即座にアクセス可能で、物件の検索機能も搭載されている、機能性に優れたサービスサイトです。
4. Broad WiMAX

Broad WiMAXはUQ WiMAXによるポケットWiFiの月額サービスです。
ページのヘッダーにはWiMAXの魅力、料金プラン、キャンペーン、端末一覧などの項目が設置されており、ユーザーが欲しい情報にすぐにアクセスできるのが特徴です。訴求力の高いサイトに仕上がっています。
おすすめのサービスサイト制作会社4選

この章では、サービスサイト制作に優れたホームページ制作会社について厳選して紹介します。それぞれのホームページ制作会社の特徴を理解して、自分に合った制作会社を見つけてみてください。
1. ソニックジャム

ソニックジャムはホームページやアプリの開発のほか、インスタレーションデバイスの開発なども手掛けるクリエイティブな制作会社です。
ソニックジャムはデジタルコミュニケーション戦略の立案なども請け負っているため、自社業務やサービスのDXについてコンサルティングをしてほしい企業に対してもおすすめです。
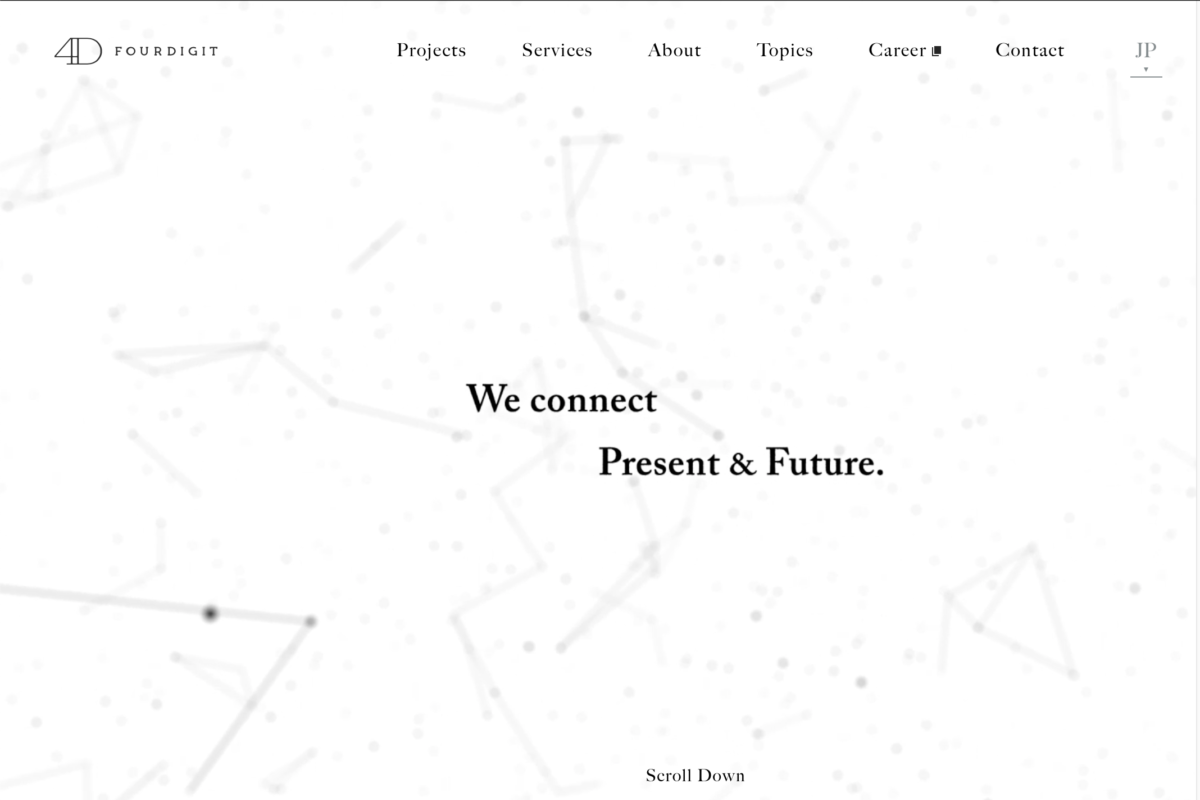
2. 株式会社フォーデジット

株式会社フォーデジットは、生活の周辺にあるすべての体験を含め、ユーザー視点でサービスのあり方を描き、ウェブ・アプリ・プロダクト構築へとつなげるホームページ制作会社です。
また、UXコンサルティングからUI開発、実装まで、サービスに必要なものを包括的に提供できるのが特徴です。
3. MEFILAS.

MEFILASは電通やJR西日本コミュニケーションズのような大手企業とも取引実績を持っている本格派の制作会社です。
MEFILASは「第2回Webグランプリ」のプロモーションサイト部門で優秀賞を受賞するなど、ブランディングを軸としたWebコンテンツの企画・制作を得意としています。
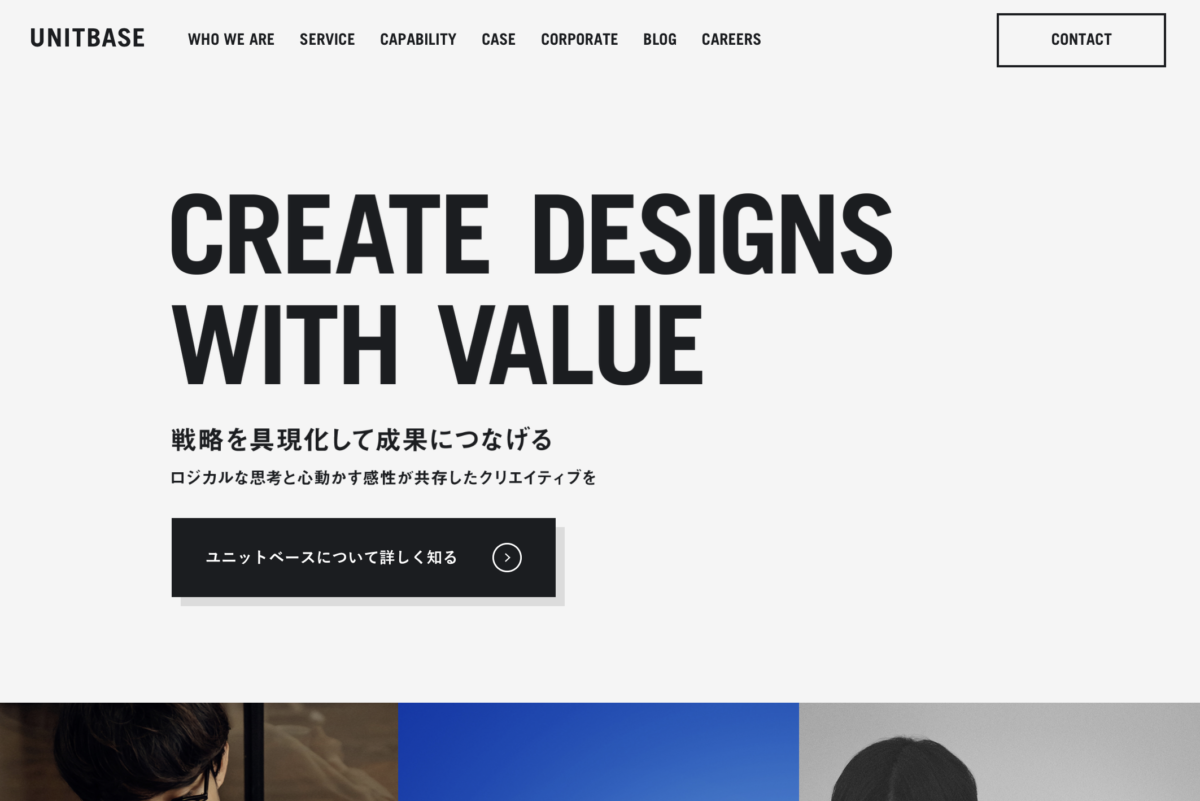
4. 株式会社ユニットベース

株式会社ユニットベースは、マーケティングや事業を理解した制作に定評があります。様々な企業に直接デジタルソリューションを提供しており、企業のブランディングを実現するめの提案から制作までワンストップで実現するスペシャリストです。
【要チェック】サービスサイトに載せておくべき7つの項目

1. 価格や強み、特徴
サービスサイトのなかでいちばん大切な項目です。以下の内容がファーストビューで確認できるようにするのがポイントです。
・サービスをイメージできる画像や写真
・価格
・強み(従来製品や他社製品との違い)
サービスの価格や特徴の説明が長くなってしまわないように注意してください。簡潔な説明と目を引く画像イメージで訴求力の高いサービスサイトを作成しましょう。
2. お問い合わせフォーム
お問い合わせフォームを設置するメリットは、ユーザーの購買行動に繋げやすくなる点にあります。
自社の提供するサービスに対して好印象を抱いているユーザーを逃さないためにも、気軽にコンタクトできるお問い合わせフォームは必要です。
3. FAQ
FAQ(Frequently Asked Question)は、よくある質問のことです。
そしてこのFAQには、よくある質問に加えて、その質問に対する回答が用意されています。
わからないことがあるユーザーが即座に情報を得られます。そのため、ホームページの利用しやすさを考えると、FAQの設置をおすすめします。
4. 資料・ホワイトペーパーの請求フォーム
お問い合わせフォームと同様、ユーザーが気軽にコンタクトを取れるというメリットに加え、資料請求を希望したユーザーの顧客獲得機会を逃さないというメリットがあります。
例えば、資料請求を電話でのみ対応している場合、請求に応じられるのは営業時間の間だけです。
しかし、ホームページ上に資料請求フォームを設置すれば、24時間体制で請求に対応することができ、更なる顧客獲得の機会を得ることができます。
5. 利用規約
利用規約を作成するメリットは、サービス提供者とユーザーの間でトラブルが発生したときに対応しやすくできる点にあります。
また、こうしたトラブルを未然に防ぐためにも、利用規約はユーザーが何度も閲覧できるホームページのフッターに設置することをおすすめします。
6. 導入実績
ユーザーにとってどの業界の企業や個人がどれくらい導入しているかはとても大切です。自社で同サービスを導入するかの重要な目安になるからです。
また、優れた導入実績があれば、自社の信用を保証する材料にもなります。
7. 会社概要
サービスサイトを運営しているのはどんな企業なのか、商品やサービスの購入を考えるユーザーにとっては知っておきたいことです。
会社概要の記載も忘れないようにしましょう。サービスの信頼に直結します。
ただし、サービスサイトは企業情報の掲載を主な目的とするコーポレートサイトとは異なるため、詳しい情報を書く必要はありません。
企業について簡単に知ってもらうというイメージも持つといいかもしれません
サービスサイト制作の流れ

サービスサイトはどんな流れで作成するのか、どんな行程が存在するのか、よくわからない人は多いのではないでしょうか。
この章では、サービスサイトの制作の流れについて簡単にわかりやすく解説します。詳しく知るというよりむしろ、大まかな流れを知りたいという人はぜひ参考にしてください。
1. 企画
企画段階には、主に以下の2つの行程が存在します。
1. 目標・ターゲットを明確にする
2. ホームページに掲載したい内容を書き出す
まずは「サービスサイト制作を通じて、自社が何を達成したいか」について考え、目標・ターゲットを明確化してみてください。
例えば、「どんな層をターゲットにするか」「ホームページを通じてどんなアクションを起こして欲しいか」などがこれに該当します。
続いて、実際にホームページに掲載したい内容を書き出してみましょう。
内容について考える際は、ホワイトボードやマインドマップツールを使用すると、効果的に思いついた内容をアウトプットできます。
2. RFPの作成
RFPとは、Request For Proposalの略語で、日本語で提案依頼書と言います。RFPは、制作会社に自社の要望を伝え、それを読んだプロからプロならではの視点で提案をしてもらい、求める結果を得るための資料です。
RFPの作成には以下の5つのメリットがあります。
1. 課題や目的を明確にできる
2. 制作会社選びに役立つ
3. 制作会社からの提案の質が上がる
4. 発注時のトラブルを避けられる
5. 社内で取りまとめやすい
以上のメリットから、サービスサイト制作においてRFPの作成は必要であることが理解できたのではないでしょうか。以下の記事では、RFP作成メリットの他にRFPに記載すべき項目やRFPのテンプレートに関して詳しく解説しています。
コーポレートサイトを制作しようとはいていたけど、明確な目的や完成イメージを持たずにいたという方や、RFPについてもっと詳しく知りたいという方は以下の記事を参考にしてください。
3. 制作
制作段階には、主に4つの行程が存在します。
1. 全体ページ構成を決める(サイトマップ構成)
2. 各ページのレイアウトの構成を決める(ワイヤーフレーム作成)
3. デザイン
4. コーディング
まずは、全体ページの構成を決めましょう。掲載したい内容を全て書き出して、情報をカテゴリー別で分類します。そして、図にまとめます。このようにサイト全体を階層構造で表した図がサイトマップです。
続いて、2つ目では各ページレイアウトの構成を決めます。ここでは「ページ内のどこに何を載せるか」について考え、ホームページの簡易的な設計図を作成することが目的です。
3つ目はデザインです。ホームページに掲載予定の画像や写真、テキストなど、企業の雰囲気やホームページのコンセプトに合ったデザインを考えましょう。
4つ目はコーディングです。ここではプログラミング言語を使用して、ホームページを本格的に形作っていきます。
しかし、HTMLやCSSなどのプログラミング言語の使用するには、専門的な知識が必要になります。
4. 公開
公開段階では主に4つの行程が存在します。
1. サーバーを契約する
2. ドメインを取得する
3. ファイルをアップロードする
4. ブラウザ・デバイスを確認する
1つ目は、サーバーの契約です。サーバーはホームページの公開に必要不可欠です。
ホームページ用のサーバーを提供する業者は数多くあるため、条件に合わせ、比較検討しましょう。
2つ目は、ドメインの取得です。ドメインは「xxx.co.jp」や「xx.com」といったインターネット上でホームページの場所を示す住所のような役割を果たします。
ドメインの取得後も、ドメインの更新を忘れないようにしましょう。
3つ目は、ファイルのアップロードです。契約先のサーバーに作成したHTMLや画像をアップロードすることで初めて、ホームページが世界中で閲覧可能になります。
以上、企画から公開までの流れを簡単に説明してきました。以下の記事では、同内容に関して、さらに詳しく解説しています。
ホームページ制作の流れについてもっと詳しく知りたい方は以下の記事を参考にしてください。
5. 運用
運用段階は、主に2つの行程に分類されます。
1. 運用保守(ホームページ保守)
2. 運用改善(ホームページ改善)
運用保守(ホームページ保守)では、ホームページが正常に動作するように、サーバー・ドメインの管理やSSLサーバー証明書の維持・管理、アップデートやバックアップなどを行います。
運用改善(ホームページ改善)では、ホームページの運用の中でさらなるビジネスチャンスに繋げるための改善作業を行います。具体的には、コンテンツ更新やアクセス解析、お問い合わせ対応などが挙げられます。
この章では、おおまかな流れが理解できるように、簡略化して説明しました。以下の記事では、運用保守や運用改善についてもっと詳しく解説しています。
運用保守や運用改善についてさらに詳しく知りたいという方は、以下の記事を参考にしてください。
まとめ
いかがでしたか。本記事では、サービスサイト制作に必要な情報を紹介してきました。実際にサービスサイトを制作する際は、この記事を参考にしてみてください。