近年、インターネットへのアクセスはスマートフォン経由が大多数を占めています。
実際に、総務省は発表している「令和2年版 情報通信白書」を見てみると、2019年時点でインターネット利用端末は、パソコンが50.4%であるのに対し、スマートフォンはそれを上回る63.3%となっています。
したがって、ホームページ運営においてスマホ対応は不可欠といえます。
それでは実際に、ホームページをスマホ対応にするためにはどうしたらいいのでしょうか。特に、既にホームページを開設している方はお悩みの方が多いことでしょう。
そのような悩みを抱える方に向けて、本記事では、ホームページをスマホ対応にする方法を詳細に解説しています。具体的には以下に挙げている内容をお伝えします。
- そもそもスマホ対応とは
- スマホ対応させる2つの方法
- 状況別に応じたレスポンシブ対応の費用感
スマホ対応の基礎知識から、スマホ対応にさせるための方法まで網羅していますので是非最後までご覧ください。
目次
スマホ対応とは?

スマホ対応とは、ユーザーがスマートフォンでホームページを閲覧する際にスマートフォン表示に最適化されている状態を指します。ここで大切なポイントは、ホームページをスマートフォンで閲覧できることではなく、スマートフォンでの閲覧に最適化されている点です。基本的にホームページの閲覧はPCでもスマートフォンでも見ること自体は可能です。
しかし、PCとスマートフォンでは縦と横の比率が異なるため、それぞれのデバイスでユーザーの見え方は大きく異なります。
そのため、ホームページを作成する場合は、どのデバイスで閲覧しても最適化されるように設計せねばなりません。とくにスマートフォンが爆発的に普及している昨今において、ホームページのスマホ対応は必須の施策といえるでしょう。
スマホ対応していないことの3つのリスク

わざわざスマホ対応にしなくても、ページ自体の閲覧はできるのだから問題ないのではないか、と思う方もいるでしょう。それでは実際に、スマホ対応が必須ともいえる現代において、スマホ対応されていないページに潜むリスクについてみていきましょう。
1. 見づらくなる
まず1つ目のリスクですが、端的に、スマホ対応されていないホームページは非常に見えづらいです。そしてこのことがユーザーに大きなストレスになります。
AppleのMacとiPhoneを例に考えてみましょう。たとえば「MacBook Pro」の解像度は2,560×1,600でアスペクト比は16:10、「iPhone 12」は解像度が2,532×1,170でアスペクト比は19.5:9となります。
アスペクト比そのものに大きな違いはありませんが、PCであるMacは横長で、スマートフォンのiPhoneは縦長で使用されるのが一般的です。そのため、仮にホームページのwidth(横幅)を横長のMacBook Proでの閲覧に適した幅で作成した場合、縦長のiPhone 12では非常に見づらい仕様になります。
2. 操作しにくくなる
2つ目のリスクはスマホ対応していないページでは、ボタンやリンクの大きさ・配置の表示に悪影響が出る点です。例えばボタンの表示が小さくなってしまうといったことが起こるのです。
そのため、スマートフォンでホームページを閲覧している人にとって、そのページの操作性は劣悪なものとなります。また、文字の大きさが最適化されていないと、何度も拡大・縮小を繰り返さなければならないと言うことも考えられるため、これもまたユーザーにとって非常に大きなストレスを与えるでしょう。
3. 離脱率が悪化する
3つ目のリスクは、サイトを訪れたユーザーの離脱率が悪化すると言うことです。
ホームページの設計と運営において、視認性や操作性といったユーザビリティは非常に重要な要素です。ユーザーはホームページにアクセスした際、無意識下で一瞬の内に閲覧を続行するか否かを判断します。
スマートフォン未対応のホームページは文字や画像、ボタンやリンクが小さく表示され、視認性や操作性に劣るため、ユーザーの離脱率が高い傾向にあります。
また、離脱率の悪化はユーザーや見込み客を逃すだけでなく、検索順位の低下にもつながる点も大きなデメリットです。多くの人がスマートフォンからインターネットを閲覧する現代では、スマホ対応ひとつとってもこれだけのリスクが伴うのです。
スマホ対応させる2つの方法

ホームページをスマートフォンに最適化する方法は主に2つあります。それが「レスポンシブデザイン」と「PC用とスマートフォン用のページ設計」です。ここからはスマホ対応の具体的な方法について解説します。
1. レスポンシブデザイン化する
レスポンシブデザインとは、ホームページを閲覧しているユーザーの画面サイズに応じて表示を最適化する表示方式を指します。
レスポンシブデザインはHTMLについてはほぼ共通で、CSSファイルにMedia Queryを記述し、要素の幅を指定するmax-widthやmin-widthといったプロパティで表示を制御します。
ホームぺージ作成ツールを使ってホームページを作成する場合、現在はほとんどのテンプレートがレスポンシブデザインに対応しているため、テンプレートを活用してホームページを作成してみるといいでしょう。
ここではおすすめのホームページ作成ツールであるWixを紹介しますので、ホームページ作成ツールの利用を検討している方は、参考にしてください。
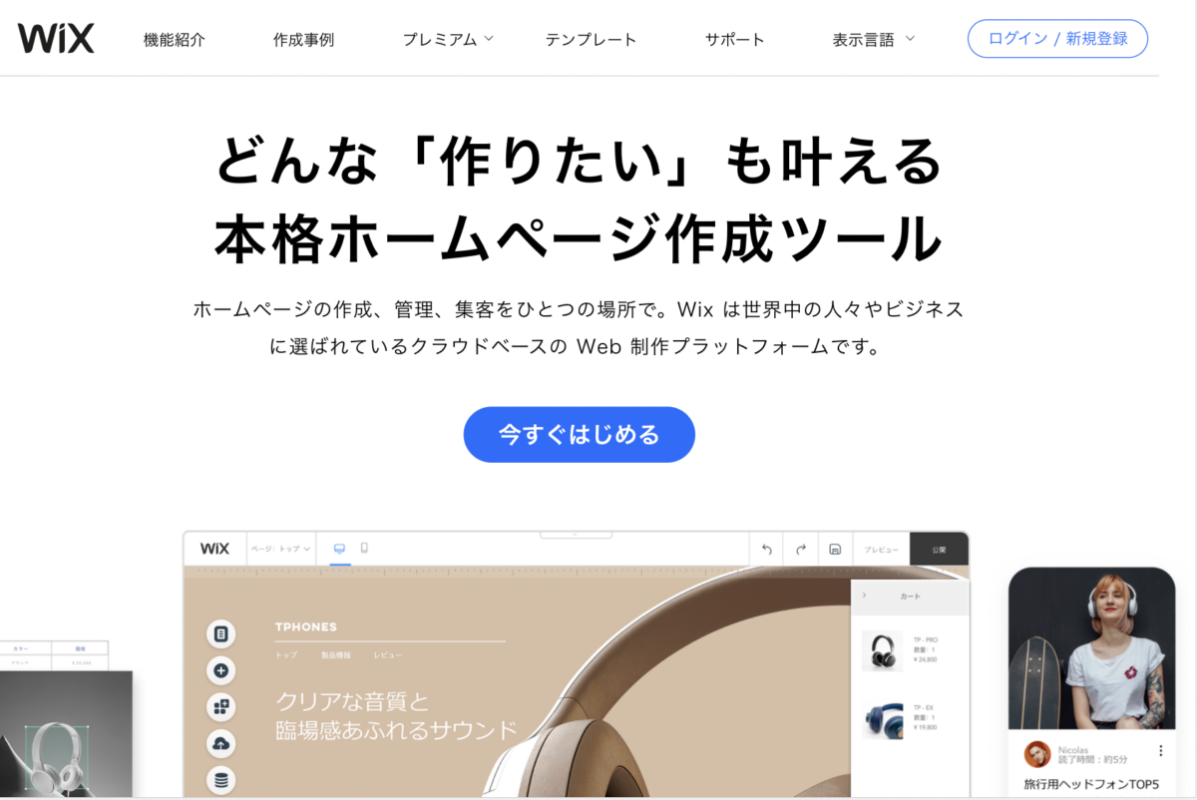
Wix

Wixはイスラエル発のホームページ作成ツールの開発提供企業です。作成者のスキルに応じて、様々な利用方法が選択できる点が大きな特徴の一つと言えます。
また、目的別の細かな料金プランがあることもユニークな点で、大きく分けて「ホームページプラン」と「ビジネス&Eコマースプラン」に分かれており、幅広いユーザーが使用するケースを想定した料金プラン体系となっています。
| 無料 | ドメイン接続 | ベーシック | アドバンス | VIP | |
| 初期費用 | 0円 | 0円 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 500円 | 900円 | 1,300円 | 2,500円 |
| データ容量 | 500MB | 500MB | 3GB | 10GB | 35GB |
| 広告の非表示 | × | × | ◯ | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ | ◯ | ◯ |
以下の記事ではホームページ作成ツールを12社紹介しています。無料から作成できるツールを集めているので初心者の方でも手軽に始められます。また、集客力のあるホームページを作るために必要な情報も記載していますので、併せてご覧ください。
また、制作会社に外注してホームページを作成する場合には、事前にレスポンシブ対応を希望する旨を伝えましょう。現在はほとんど全ての制作会社がレスポンシブ対応化のノウハウを持っているため、対応してもらえるはずです。ただし、レスポンシブ対応にオプション料金がかかるケースもあるため注意してください。
2. PC用・スマホ用のホームページを設ける
スマホ対応の方法として挙げられるもう1つの方法が、スマートフォン専用ページを作成することです。HTMLとCSSの両方を別々に作成し、.htaccessやPHPなどでリダイレクトすることでPC版とスマートフォン版に振り分けることができます。
PC用とスマートフォン用のそれぞれに最適化されたレイアウトが構成できるというメリットがありますが、2つのホームページを作成することと同義なため、作業量が2倍になるという点が大きなデメリットです。そのため、レスポンシブデザインがスマホ対応の主流となっています。
レスポンシブデザインにすることの3つのメリット

なぜ、レスポンシブデザインでスマホ対応にする方が良いのでしょうか?この章では、デバイスごとにホームページを作成するのではなく、レスポンシブデザインでスマホ対応にすることで得られるメリットを3つ紹介します。
1. 検索エンジンからの評価が上がる
1つ目のメリットは、Googleがレスポンシブデザインを推奨している点です。PC用とスマートフォン用のページを2つ作成する場合、Googleはそれぞれを1つのホームページとしてアルゴリズムを構成する必要があります。
レスポンシブデザインであれば、Googleがホームページをクロールするためのリソースを節約することができます。つまりクローラビリティが向上することで、相対的に検索エンジンからの評価も高まる点がレスポンシブデザインの大きなメリットです。
2. 管理しやすくなる
2つ目のメリットは、レスポンシブ対応することでスマホとPCで表示されるぺージのURLが1つにまとまるため、管理が楽になります。
Googleアナリティクスなどのアクセス解析を行う際にも、レスポンシブ対応されていると、1度に分析できるため手軽にできます。
Googleアナリティクス

Google アナリティクスは無料で使用できるアクセス解析ツールです。Google Search Consoleがユーザー訪問前の情報をチェックできるのに対して、Google アナリティクスは訪問後のデータを主に扱います。自社サイトへの訪問者数、使われているデバイス、訪問者の流入経路などをはじめ、さまざまな情報を知ることができます。
ページごとの滞在時間も判別できるため、どのページに需要があるのかを判断し、ページごとの強化や見直しを行う材料となるでしょう。日々のアクセス解析はSEOの要となる大切な作業です。こまめにチェックする習慣をつけるとよいでしょう。
3. ユーザビリティが向上する
3つ目のメリットはユーザーのストレスを軽減できることです。デバイスを判定して振り分けるリダイレクトにはタイムラグがあるため、そのわずかな時間差がユーザーにとってストレスになり、離脱率の悪化につながるという点は大きな欠点です。
レスポンシブデザインは制作と運用におけるコストを最適化できると同時に、タイムラグを最小限に抑えられるため、ユーザビリティの向上にも寄与するという点がメリットといえるでしょう。
レスポンシブデザインのメリットをいくつか紹介しましたが、やはりいちばん大きなメリットはGoogleがレスポンシブデザインを推奨しているためSEO対策につながるという点ではないでしょうか。SEO対策により上位表示されると、クリック率の向上や広告効果など、計り知れないメリットが見込めます。
レスポンシブ対応以外のSEO対策方法としては、以下の8つが挙げられます。
1. キーワード選定
2. 量より質を重視した読みやすいコンテンツ
3. タイトルとディスクリプション
4. 記事内タグの設定
5. 画像や文字サイズの最適化
6. モバイルファースト
7. 被リンクの獲得
8. サイテーションの獲得
SEO対策強化のためにレスポンシブ対応を導入しようと考えている方は、併せて他のSEO対策も導入してみてはいかかでしょうか。
SEO対策について詳しく知りたいという方は、以下の記事を参考にしてください。
【状況別】レスポンシブデザイン化する方法・費用

ここからはホームページをレスポンシブデザイン化する方法について読者の皆様の状況別に解説していきます。あわせて費用相場も紹介しているので参考にしてください。
既にホームページを持っている場合
既にホームページを作成し、運営している場合はHTMLとCSSを書き換えなくてはなりません。たとえばHTMLでviewport値を指定したり、CSSのMedia Queryを使ったりといったコーディングが必要です。
コーディングの知識がなければウェブデザイナーやホームページ制作会社に依頼する必要があるでしょう。制作会社に依頼する場合にかかる費用は、1ページあたり1万~3万5000円ですが、会社ごとに料金形態が異なるので、各制作会社のホームページを参考にしてください。
HTMLとCSSをレスポンシブデザインに変換してくれるツールを利用するのもおすすめの実装方法です。しかし、変換ツールは基本的にテンプレートに沿って変換するため、デザインやレイアウトの自由度が低く、不具合が発生する可能性もあります。
自分でコーディングを行う場合、かなりの時間と知識が必要となりますが、興味のある方は以下の記事を参考にしてください。
WordPressで自作している場合
WordPressでホームページを作成している場合は、プラグインを利用することで比較的簡単にレスポンシブデザインを実装可能です。以下でWordPressテーマの「JIN」を紹介しているので参考にしてください。
JIN

JINは初めてのブログ作成におすすめのWordPressテーマです。ブログの収益化を見込んだ機能が多数搭載されている点が魅力的です。また、JINを利用している方限定のオンラインコミュニティ「BLOG CAMP」が用意されているため、ブロガー同士コミュニティーを広げたり、稼ぎ方を学ぶことができます。料金は14,800円です。
これからホームページを作る場合
これからウェブデザイナーやホームページ制作会社に依頼する場合は、必ずレスポンシブデザインを希望する旨を伝えることが大切です。
レスポンシブデザインに対応する費用は制作者によって変動するため、一概にはいえません。参考として一例を挙げると、1ページ毎に1〜3万円、あるいはコーディング費用に1.5〜2倍といった制作費用が一般的とされています。
現在では、レスポンシブ対応していることがスタンダードとなってきているため、ほとんど全ての制作会社がレスポンシブデザインに対応しています。その中でも、ユーザビリティを重視してホームページを作成したい方は、UI・UXに強い制作会社に依頼すると良いでしょう。
また、マーケティングに強い制作会社、ブランディングに強い制作会社など、ある分野に特化した作成を得意とする制作会社も数多く存在するので、レスポンシブ対応さえできればデザインよりも他の部分を拘りたいという方は、そのような会社に依頼することをおすすめします。
ホームページを初めて作成するという方で、何に特化すべきかわからないという方は、対応範囲の広い制作会社に依頼すると良いでしょう。例えば、株式会社クオートワークスがあります。
株式会社クオートワークス

引用元:株式会社クオートワークス
クオートワークスは、「AWWWARDS」など世界的に有名なWebデザイン賞も受賞している実力派の制作会社です。デザイン性と使いやすさを兼ね備えたホームページ制作を得意とする一方で、SEO対策やリスティング広告、既存のホームページの現状分析など、Webコンサルティング業を幅広く展開しています。
以下の記事では、制作会社のタイプ別紹介と併せて制作会社選びで失敗しないポイントも解説していますので参考にしてください。
まとめ
情報通信技術の発達によってデバイスの小型化が進み、スマートフォンが爆発的に普及しました。そして、スマートフォンからのアクセスが指数関数的に増大し、今やインターネット上のトラフィックの多くはモバイルデバイスが占めています。
このような時代において、ホームページのスマホ対応は必須の施策といえるでしょう。本記事を参考にしてホームページのスマホ対応に取り組んでみてください。